修改完网页后,手动刷新推特的卡片缓存
修改完网页后,手动刷新推特的卡片缓存

有一些网站的链接被黏贴到推文中时,推特会自动生成一个有图标的小框或有大图的大框,这种框叫做Twitter Card。

推特生成Card的依据是网页header中的meta标签,例如:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image" content="https://blog.yulingko.moe/yulingko_overdose.png">
<meta name="twitter:title" content="测试">
<meta name="twitter:description" content="只是测试页面,有与岭舞蹈的皂片">
<meta name="twitter:site" content="@DAmnesia8964">在编辑页面后,我们可以把网页的链接黏贴进推文中进行预览。但是有很不好的一点就是:你网页中对应Card的元数据会被推特缓存。
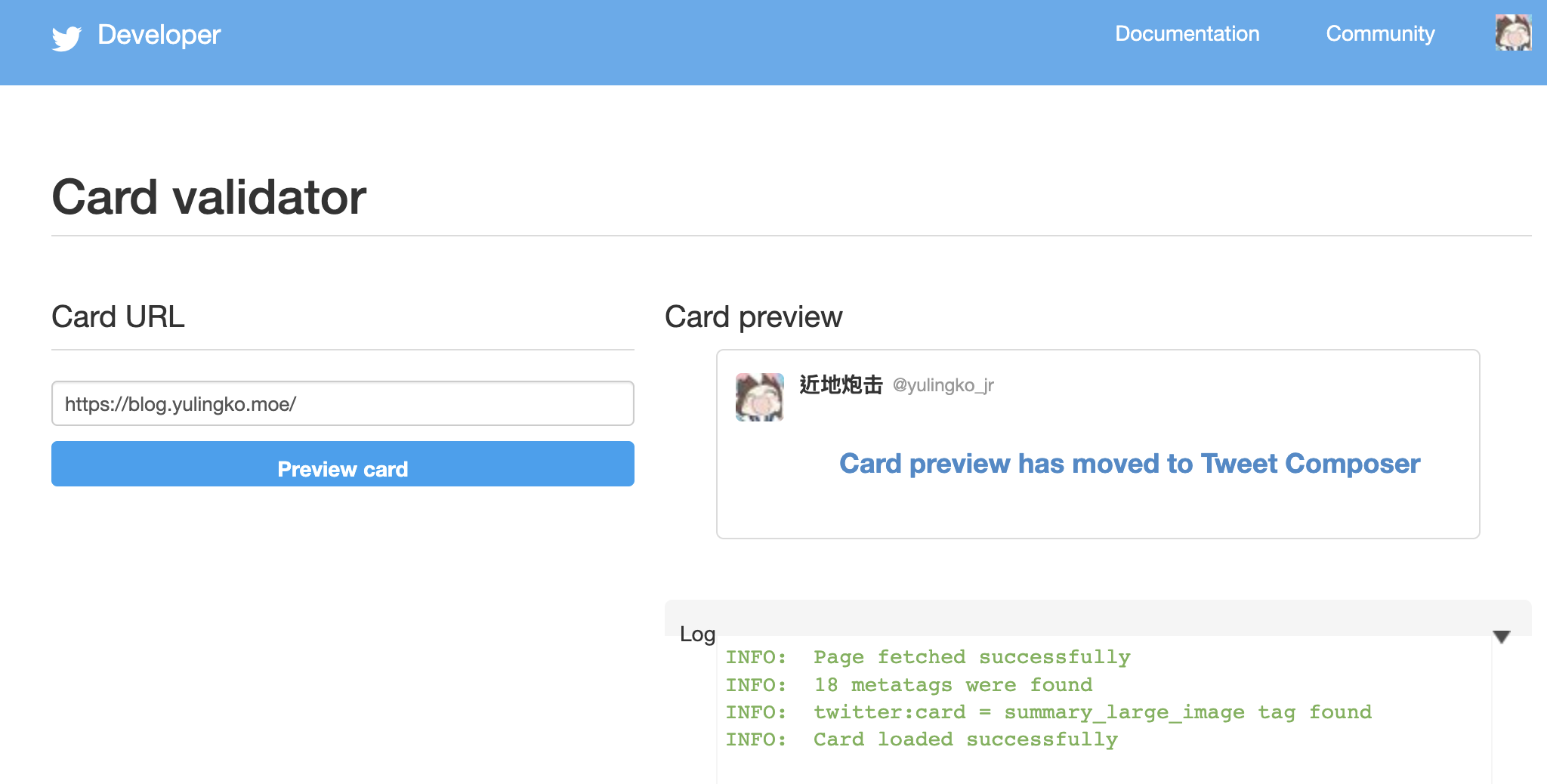
但是我们可以用推特官方提供的工具来手动刷新卡片的缓存,这个工具就是Twitter Developer中的Card validator。只要我们把想要刷新缓存的网页URL黏贴进去,然后点击Preview card就能强制推特服务器更新卡片的外观了。
这个工具原本是用于开发者预览自己卡片的外观的,但在不知道什么时候之后,该工具预览的功能消失了,如果你想执行预览,就只会得到"Card preview has moved to Tweet Composer"的响应。但好在日志功能还是在运作的,并且该工具会强制推特服务器刷新对应网页的缓存。
Last updated on